1.4 Вложенность тегов
Очень важно соблюдать правильную вложенность тегов. Теги можно представить в виде коробок, в которые мы складываем какие-то предметы. Также в коробки мы можем складывать другие коробки, а те, в свою очередь, могут содержать другие коробки с предметами.
Рассмотрим примеры правильной вложенности тегов:

В первой строке в тег <p> вложен тег <em>.
Во второй строке в теге <p> содержатся сразу 3 тега: <em>, <span> и <a>. Обратите внимание на то, что эти теги стоят рядом и не пересекаются между собой.
В третьей строке в тег <div> вложен тег <p>, a в теге <p> лежит тег <span>.
Теперь рассмотрим, как вкладывать теги нельзя:

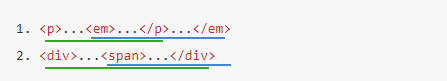
В первой строке теги пересекаются. В тег <p> был вложен тег <em>, который не был закрыт. Вместо него закрывается тег </p>, а закрывающий тег </em> располагается после, когда в нём уже смысла нет.
Во второй строке в тег <div> был вложен тег <span>, который является двойным. Тег <span> не был закрыт.